今天杰越教育小編為大家帶來 5 款能有效提升設計師工作效率的工具,它們分別是:
- 任意截圖懸浮!輕量隱形的截圖軟件 Snipaste
- 一秒一張!網格漸變生成神器 Color Morph
- 海量素材!2.5D 插畫在線編輯生成網站 Icongrams
- UI 設計師必備!便捷免費制圖網站 Customer Journey Map
- 告別生硬翻譯!長文本翻譯神器 Deepl
Snipaste
「軟件官網」?https://www.snipaste.com/
日常設計的時候,我們經常需要同時查看很多靈感作為參考。那么如何做到多張圖片同時呈現的屏幕上呢?截圖軟件 Snipaste 可以輕易幫我們實現這個功能。
只需要按下 F1 鍵,就能在電腦上快速調出 Snipaste 進行截圖,支持多張截圖同時懸浮固定在桌面。復制、保存、標記、文字、馬賽克等截圖常用功能也都具備。

Snipaste 支持 Windows 和 Mac,無廣告,不用注冊登錄。程序只有 3.8M,簡潔輕便的仿佛一款系統原生工具。
安裝后可設置開機自啟,軟件會自動以小標簽的形式顯示在工具欄,需要的時候一鍵喚出。以后不用打開聊天軟件可以方便的進行截圖啦~
Color Morph
「網址」?https://www.color-morph.com/
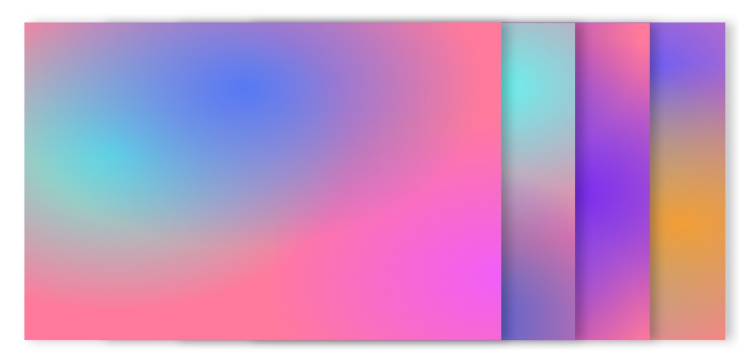
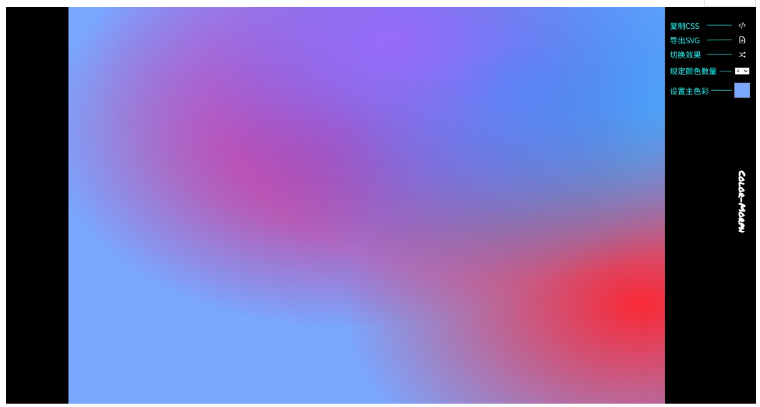
Color Morph 是一個快速生成網格漸變背景的網站,免費使用無需注冊。
網站非常簡簡潔,我們只需要選擇一種顏色,網站就會自動生成以目標顏色為主的多顏色網格漸變背景圖,質量非常高。

可以一鍵切換不同網格漸變效果,支持自定義顏色的數量。完成后可以導出為 SVG 格式,也可以直接復制 CSS 代碼使用。

關于網格漸變生成網站,之前還向大家代價推薦過 MESH·Y。它是可以一鍵生成酷炫漸變背景的免費網站,有 1000 種網格模型,支持導出 3000x3000px 的 PNG 格式。
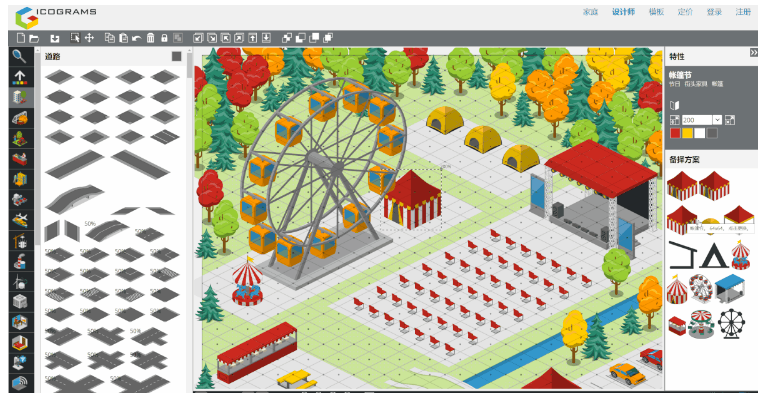
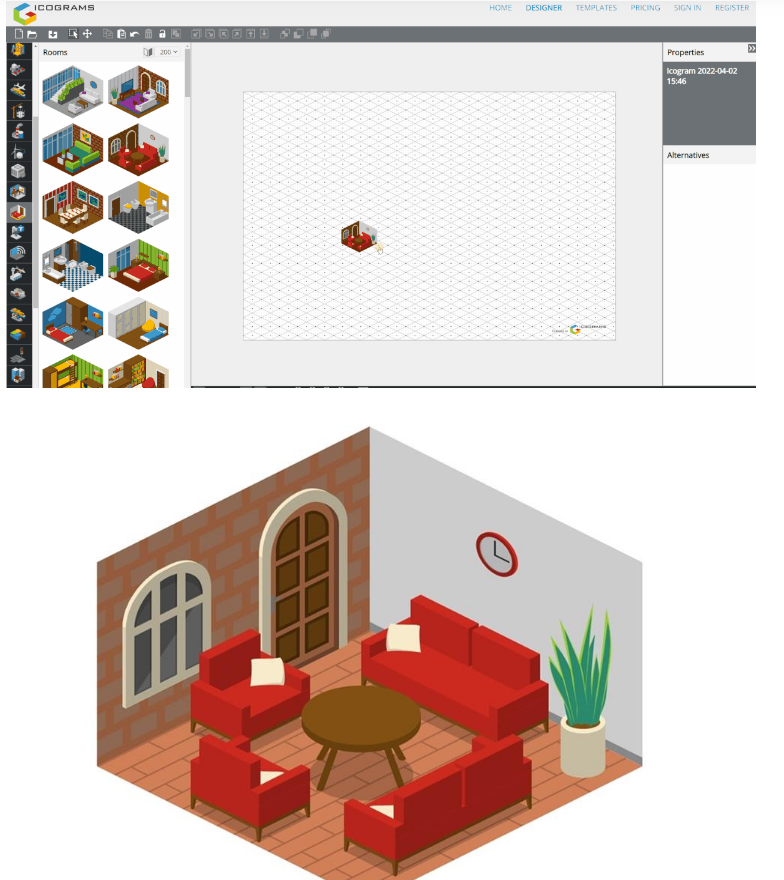
Icongrams
「網站地址」?https://icograms.com/designer
Icongrams 是一個在線編輯拼合 2.5D 場景插畫的網站。網站內有非常多 2.5D 場景模型和各種類型的小元素,我們可以利用這些元素組合出自己想要的場景。

小元素還可以修改修改顏色和大小,可以快速出圖一個簡單的小場景。做好之后可以直接免費導出,支持 PNG 和 JPG 格式。

Customer Journey Map
「網站地址」?https://wireframepro.mockflow.com/buildcustomerjourney/
Customer Journey Map(CJM),即用戶旅程地圖,即用可視化的方式,展示用戶在使用產品或者服務時整個過程的體驗和感受。通過這種方式,設計師能清晰的了解到用戶在產品使用場景中的行為、需求以及產品痛點,從而有針對性的給出解決方案或者進行方案調整。
Customer Journey Map 這個網站就是專門制作用戶旅程地圖的,網站提供常見的 CJM 模板,也可以自己從空白開始建立。

制作 CJM 所需的個人信息、時間線、場景、情緒、所需設備、交互方式等模塊網站內都有,模塊可以刪減數量、修改大小和內容。
制作完成后可以免費導出 PNG 格式,對于做交互的設計師來說是非常好用的輔助分析工具。
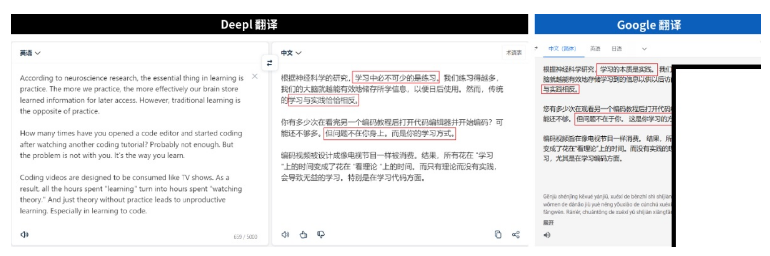
Deepl
「網站地址」?https://www.deepl.com/translator
還在為英譯中時翻譯結果生硬不通暢而苦惱嗎?那就快試試 Deepl 吧。
Deepl 是一款基于機器深度學習的多語種翻譯工具。它最大的亮點就是翻譯出的內容邏輯通暢,語句銜接在自然,堪比人工翻譯,不會出現生硬的“翻譯單詞”情況,所以非常適合長文本翻譯。

作為一款國際化的翻譯工具,Deepl 不僅擅長英譯中,還非常擅長德語、法語、意大利語等其他語種的翻譯,能做到翻譯出本土化特色的效果。
Deepl 有網頁版和應用程序,網頁版一次性可以翻譯 5000 字的內容,同時支持導入文檔和 PDF 進行翻譯,都可以免費使用的。
以上就是為大家推薦的 5 款效率工具,希望對大家的工作有幫助。想學習更多平面設計技巧,歡迎前往杰越教育官網!
文章來源: 杰越教育